Test a GraphQL API Using the Integrated GraphQL Console¶
WSO2 API Manager (WSO2 API-M) has an Integrated GraphiQL UI for the GraphQL APIs.
GraphQL is the graphical, interactive, web-based GraphQL integrated development environment (IDE) for GraphQL query and it has a reference implementation from the GraphQL Foundation.
GraphiQL UI supports full GraphQL Language Specification (Queries, Mutations, Subscriptions, Fragments, Unions, directives, multiple operations per query, etc.) and it provides interactive schema documentation, real-time error highlighting and reporting for queries and variables, automatic query and variables completion, it automatically adds the required fields to the queries, and also queries the history using local storage.
Follow the instructions below to use the GraphQL Console, which is in the WSO2 API Manager Developer Portal, to invoke a GraphQL API:
Note
You can only try out HTTPS based APIs via the GraphQL Console because the API Store runs on HTTPS.
The examples here use the StarWarsAPI GraphQL API, which was created in Create a GraphQL API.
-
Sign in to the WSO2 Developer Portal and click on an API (e.g.,
StarWarsAPI).https://<hostname>:9443/devportal -
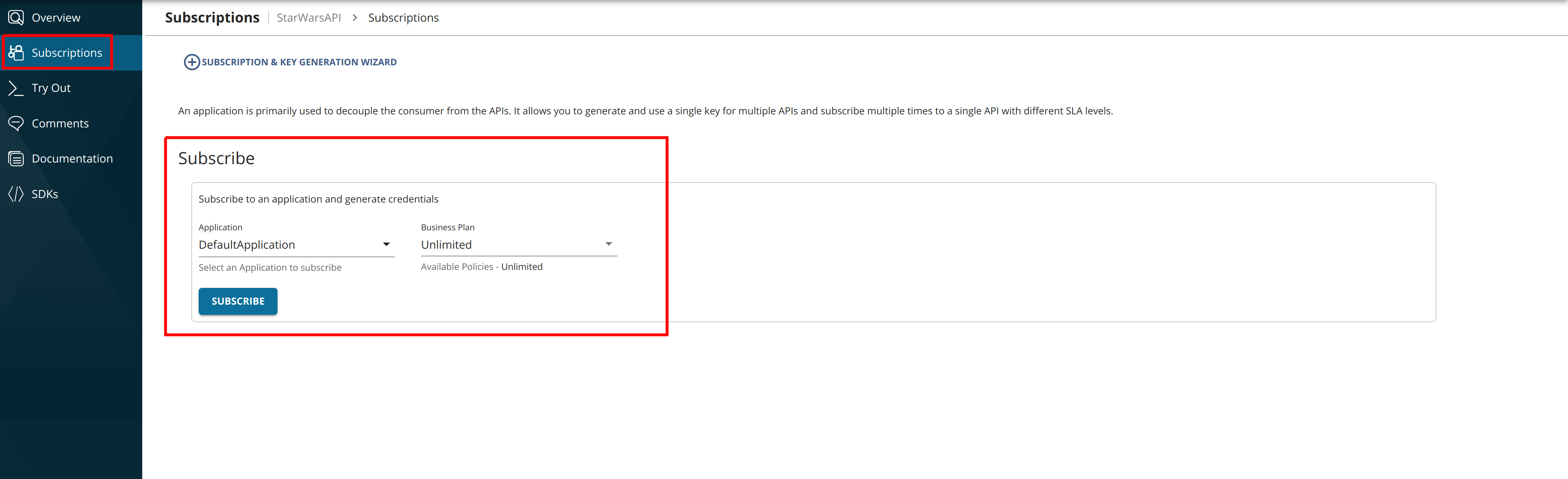
Subscribe to the GraphQL API (e.g.,
StarWarsAPI1.0.0) using an application and an available throttling policy. -
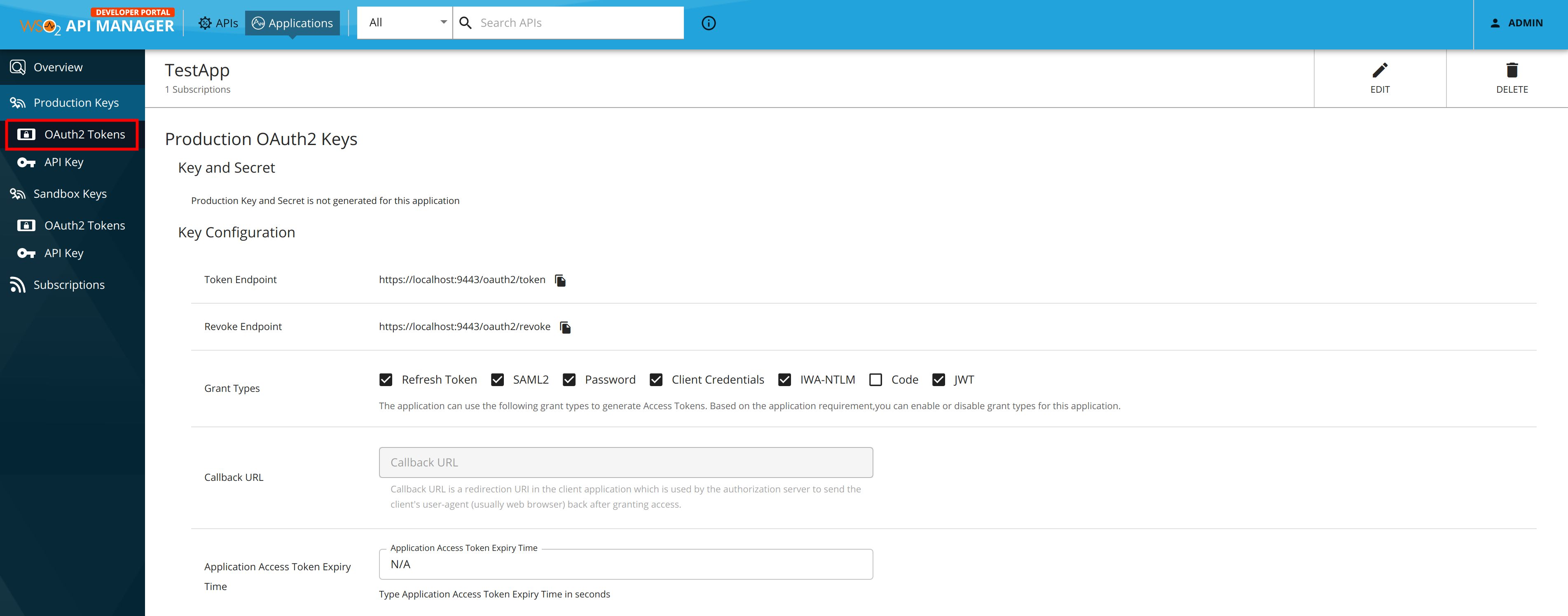
Click Applications and open the application that you used to subscribe to the API.
-
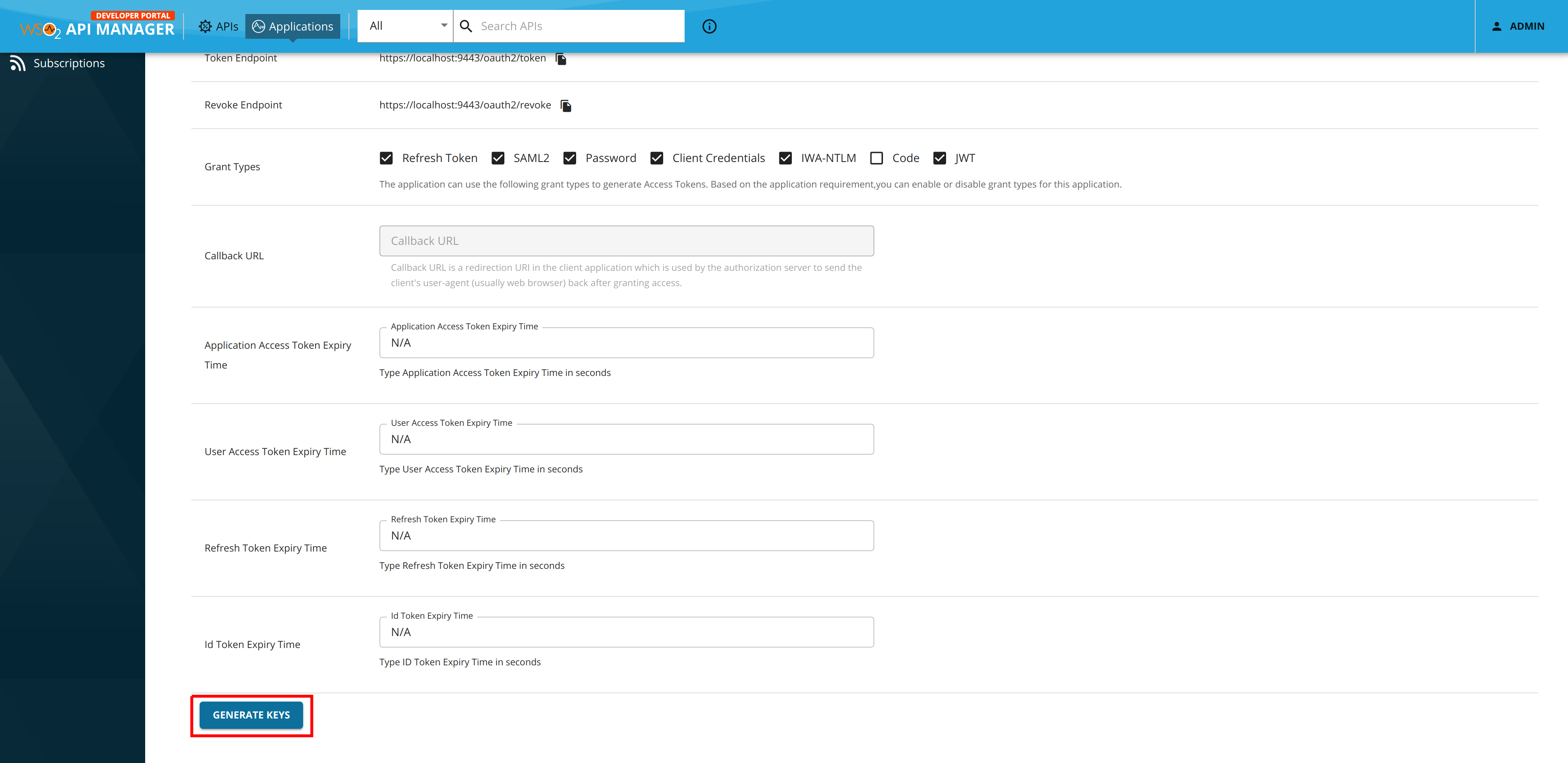
Scroll down and generate a production key
Tip
Production and Sandbox Tokens
To generate keys for the Sandbox endpoint, go to the Sandbox Keys tab. For more details, see Maintaining Separate Production and Sandbox Gateways.
Tip
JWT vs OAuth tokens
If the application you are using for this example is self-contained (JWT), then copy the generated access token before proceeding to the next step. If the application is of OAuth type, then the GraphQL console will be automatically populated with the generated token in the authorization field.
-
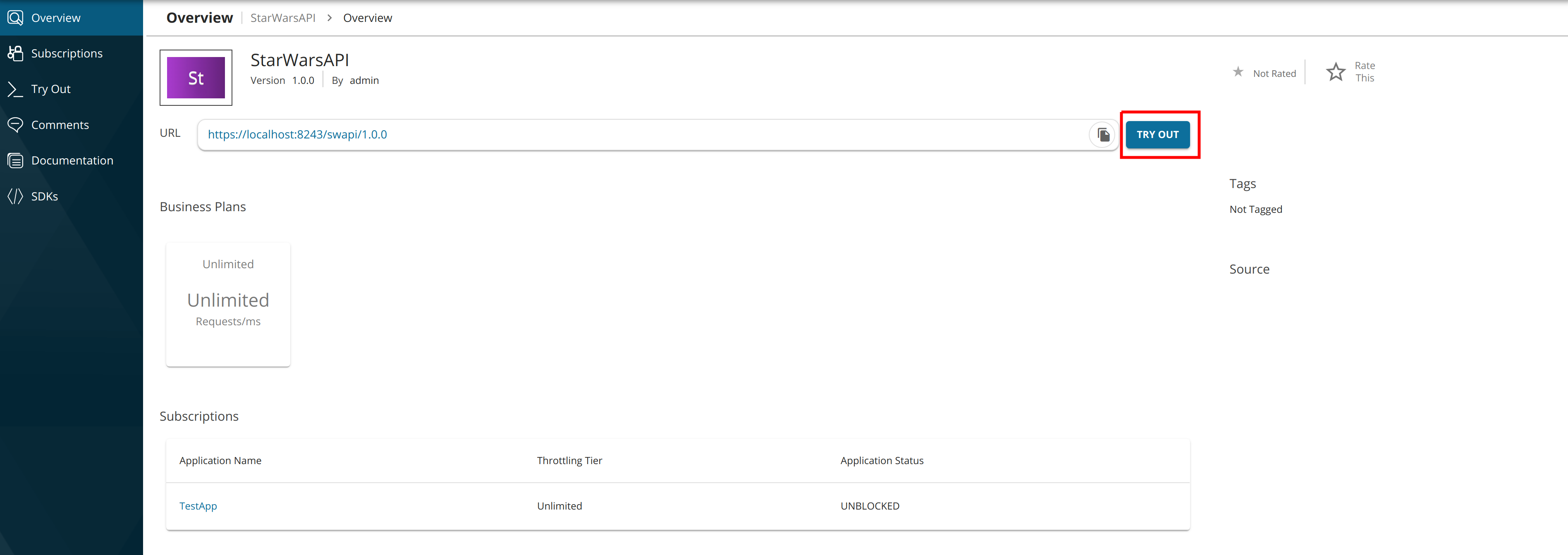
Click APIs to navigate to the APIs and select the GraphQL API that you want to invoke.
-
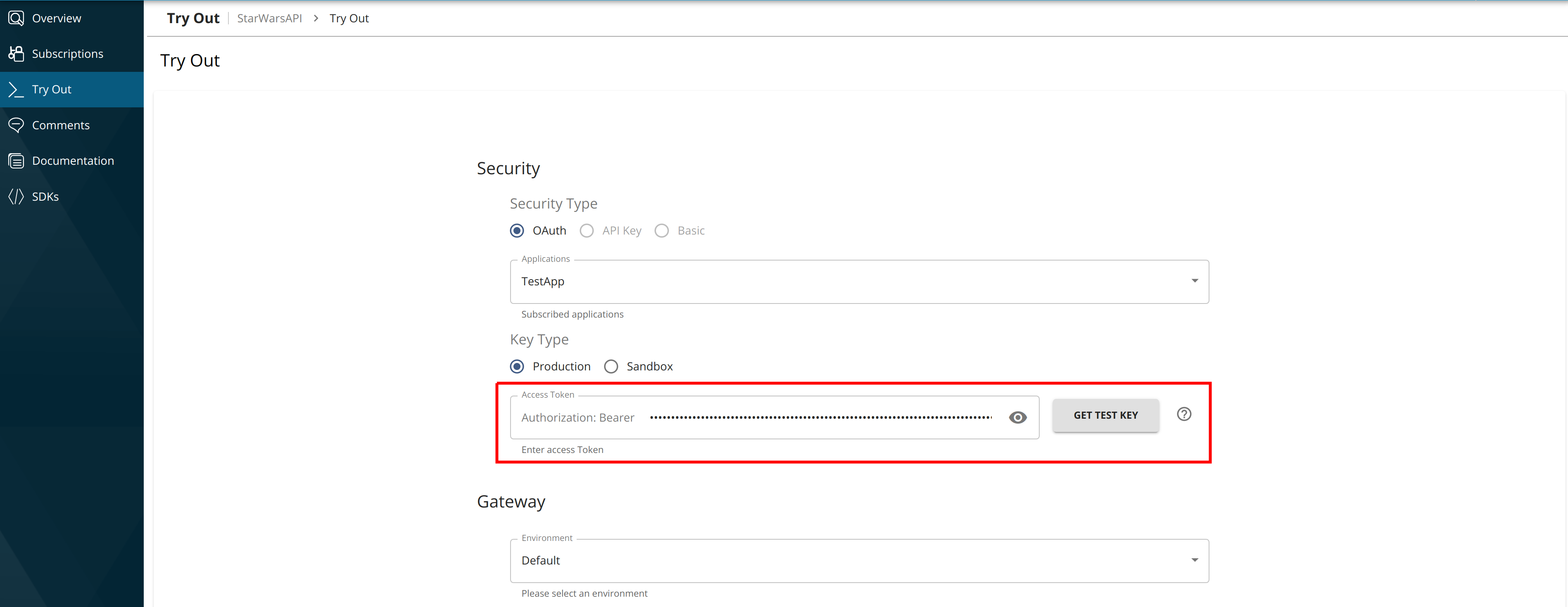
Click Try Out in the Overview tab.
This opens the GraphiQL UI (GraphQL Console) to test the StarWarsAPI.
-
Copy the generated access token to the Authorization field as shown below.
-
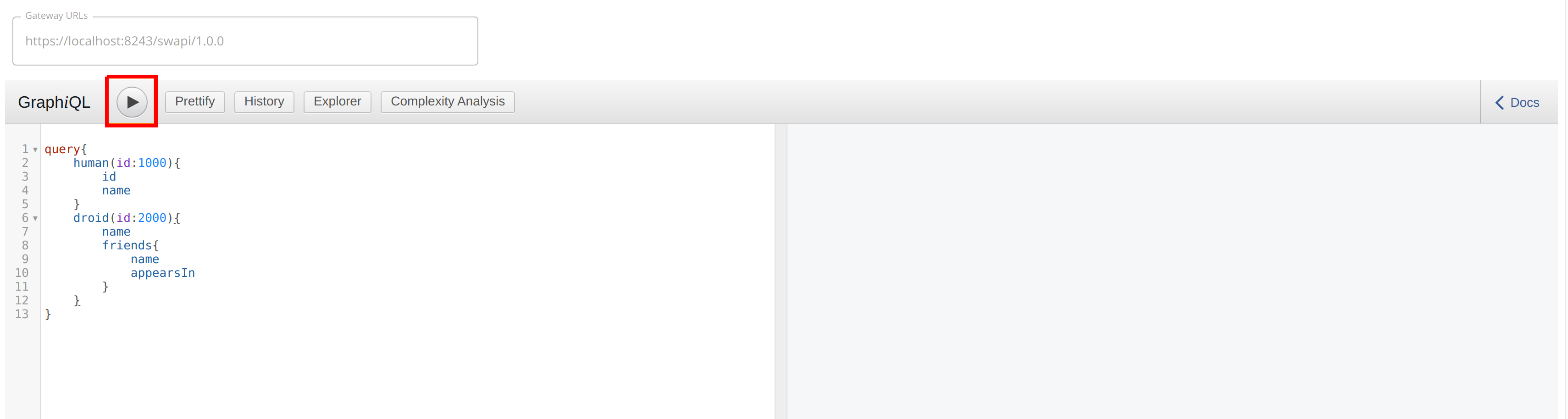
Enter the following sample query.
query{ human(id:1000){ id name } droid(id:2000){ name friends{ name appearsIn } } } -
Click Execute.
Troubleshooting
If you cannot invoke the API's HTTPS endpoint (this causes the SSLPeerUnverified exception), it could be because the security certificate issued by the server is not trusted by your browser.
To resolve this issue, access the HTTPS endpoint directly from your browser and accept the security certificate.
If the API Manager has a certificate signed by a Certificate Authority (CA), the HTTPS endpoints should work out-of-the-box.
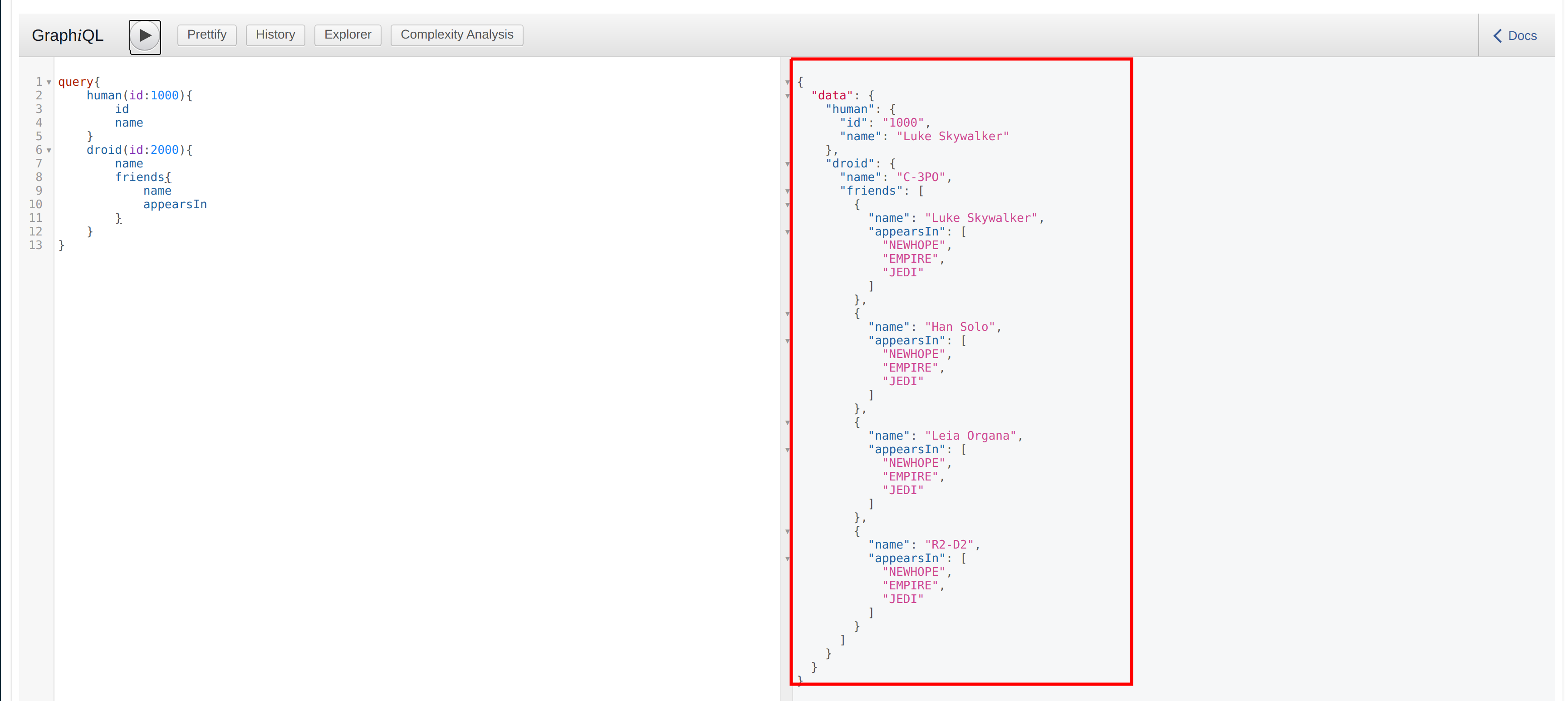
Note the successful response for the API invocation.
You have now successfully invoked a GraphQL API using the GraphQL API Console.
Top