Adding Internationalization and Localization¶
The API Manager includes two Web interfaces, namely the API Publisher and Developer Portal. The steps below explain how you can localize the API Publisher and the Developer Portal.
Changing the browser language¶
Note
-
The web applications are shipped with the following default and additional languages for demonstration and testing purposes.
Web Application Supported Languages Defaultlanguage Additionallanguages Developer Portal English N/A API Publisher English SpanishFrench -
If the language that you set in the browser settings is not a supported language of the API Publisher and/or the Developer Portal web application, "English" is set as the language by default in the web applications.
-
Therefore, if you need to change the language and the language is not supported, make sure to add the language first before changing the browser language.
Set your browser language to a preferred language by following the user guide that corresponds to your browser.
For example, let's assume that you are using Google Chrome, and let's change the browser language to "Spanish".
-
Navigate to the
chrome://settings/languagesURL in your browser.
-
Add the highest preference to "Spanish", so that "Spanish" moves to the top of the language list.
-
Refresh the API Publisher web app.
The text in the browser will be translated into Spanish.
Adding a new language¶
Info
All the text in the Developer Portal or the API Publisher are loaded via an external JSON file. These JSON files are asynchronously fetched from the browser based on the browser locale. The locale files are available in the following locations.
| Publisher |
<APIM_HOME>/repository/deployment/server/jaggeryapps/publisher/site/public/locales
|
| Developer Portal | <APIM_HOME>/repository/deployment/server/jaggeryapps/devportal/site/public/locales
|
Follow the instructions below to add a new language to the Developer Portal or the API Publisher.
Let's add support for the French language to the Developer Portal.
-
Identify the two-letter locale code for the language that you want to add to the Developer Portal.
The locale code for the French language is
fr. -
Make a copy of the
en.jsonfile and rename it based on the locale code.Rename the copy of the
<APIM_HOME>/repository/deployment/server/jaggeryapps/devportal/site/public/locales/en.jsonfile tofr.json.Info
If you are setting the browser locale to a specific regional language, for example, French (Switzerland), the language with the regional code is
fr-ch. In this scenario too the two letter locale code isfr, because WSO2 API Manager does not support regional language switching. -
Change all the values that correspond to the key-value pairs to the language that you want to add to the Developer Portal.
The JSON file (
<locale-code>.json) has key-value pairs as follows:"Apis.Details.ApiConsole.ApiConsole.title": "Try Out", "Apis.Details.ApiConsole.SelectAppPanel.applications": "Appplications",-
Convert each of the values into French.
Finding the keys to modify¶
Sometimes going through the list of keys and modifying each of the values that correspond to a specific language is not going to be enough. You may need to find a key that is responsible for a particular text in the UI. Let’s consider the following scenario.
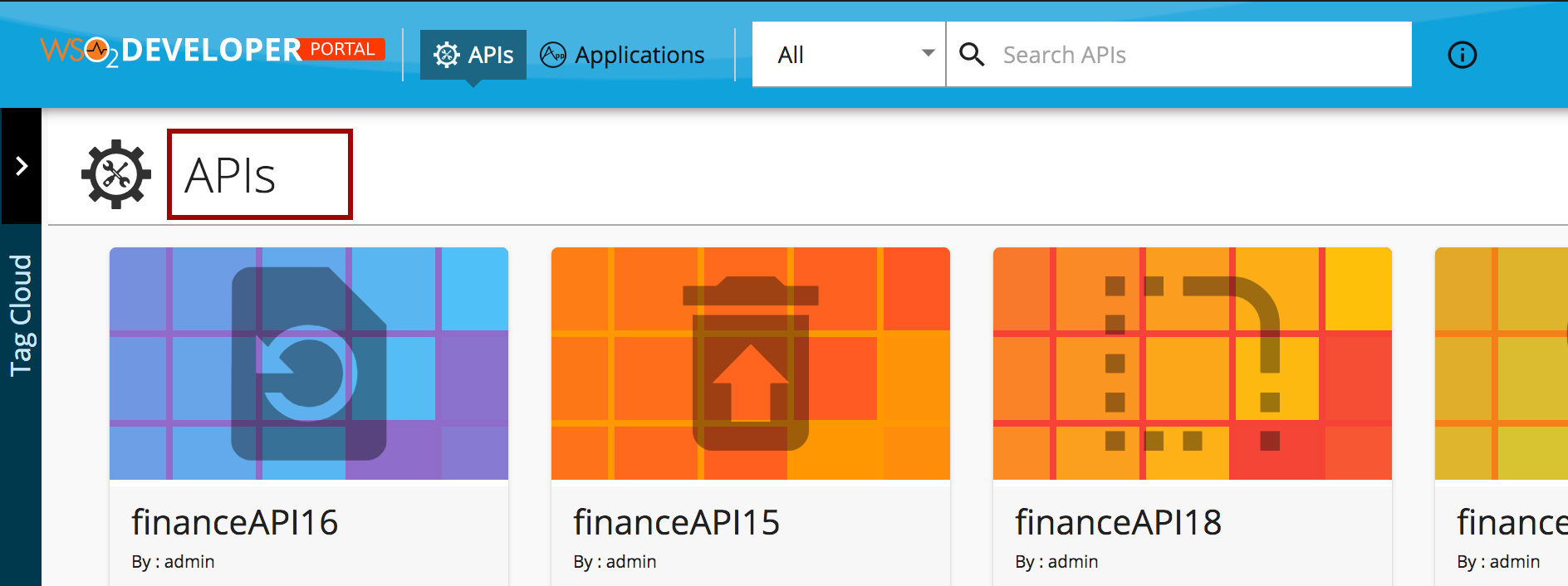
Let's find the key for the main title named APIs in the following screen.

-
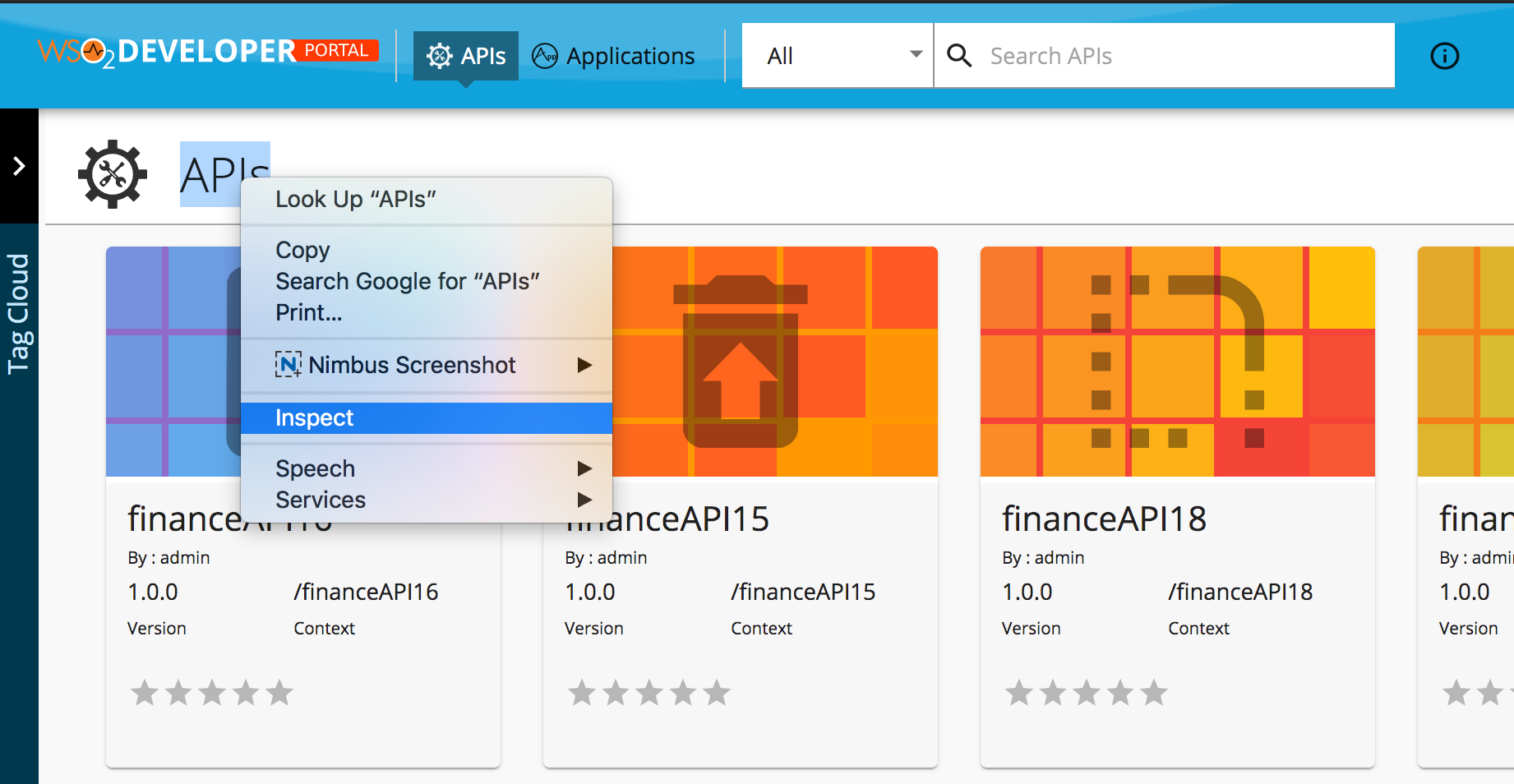
Right-click over the title named APIs and select Inspect Element.

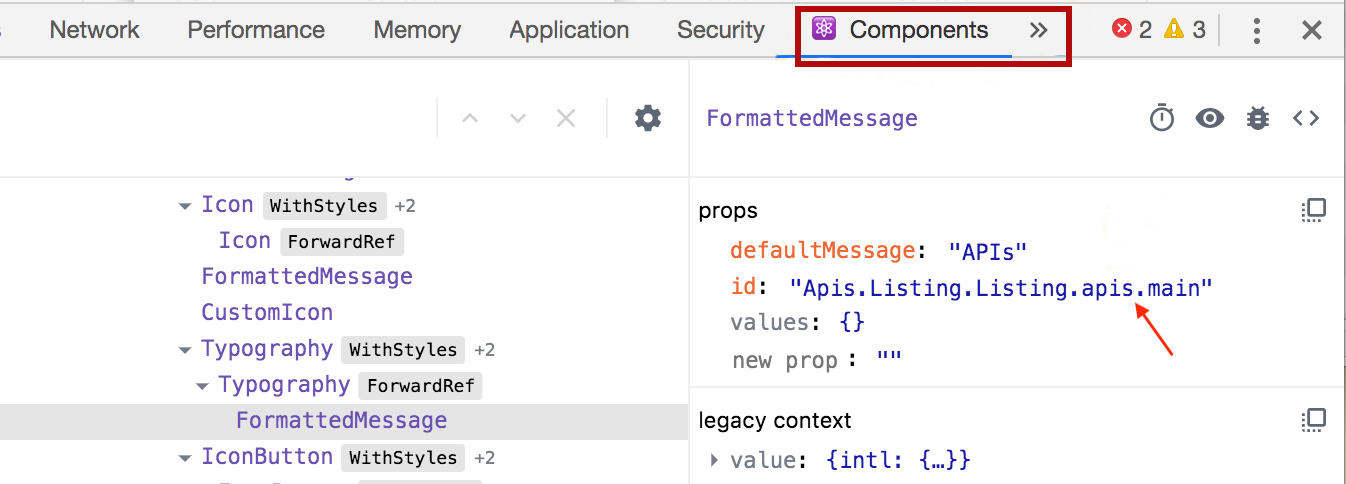
The Chrome Developer Tools will open.
-
Click on Components and copy the ID of the text component.